Tutorial kali ini membahas bagaimana judul pada title
browser di blog kita bergerak seperti layaknya script marquee. Tujuaannya
adalah mempercantik blog kita agar lebih terlihat indah dan berbeda dari blog
yang lainnya. Caranya membuat judul blog bergerak sangat gampang sekali,
seperti biasa kita hanya meletakkan beberapa kode baris skrip sederhana pada
source html template blogspot kita.
Berikut caranya membuat judul Blog Bergerak pada title
browser.
1. Pertama-tama silahkan login ke akun blogger kamu.
2. Kemudian masuk ke menu template dan pilih edit html
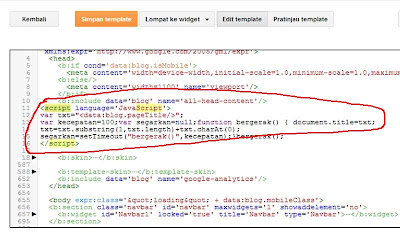
3. Cari kode seperti dibawah ini :
<title><data:blog.pageTitle/></title>
Lalu ganti dengan kode di bawah ini. Gunakan ctrl find untuk memudahkan pencarian.
<b:include data='blog' name='all-head-content'/>
<script language='JavaScript'>
var txt="<data:blog.pageTitle/>";
var kecepatan=100;var segarkan=null;function bergerak() {
document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</script>
Jika di template kamu sudah ada kode <b:include
data='blog' name='all-head-content'/> maka kamu cukup mereplace kode
<title><data:blog.pageTitle/></title> saja dengan kode script
di atas. Setelah kode script diletakkan, simpan perubahan pada file html, kemudian coba buka blog kamu dan perhatikan title yang ada pada browser.
Mudah bukan cara membuat judul blog bergerak pada title di
browser. Jangan lupa perhatikan kode script pada bagian var kecepatan yang
diatur pada angka 100, semakin besar nilai angka pada var kecepatan maka
semakin lambat pergerakan yang terjadi pada title browser, begitu juga
sebaliknya, semakin kecil angkanya maka pergerakan akan semakin cepat. kamu
bisa menggantinya dengan angka yang kamu inginkan, hitung-hitung sambil
melakukan latihan.
Sebelum melakukan langkah-langkah membuat judul blog bergerak, ada baiknya kamu
melakukan backup terlebih dahulu file html template kamu, sehingga jika terjadi
kesalahan kamu tinggal mempaste file backup kamu pada halaman edit html
template kamu. Cara backup file html cukup gampang, letakkan kursor kamu pada
halaman html lalu tekan ctrl A untuk melakukan blok pada seluruh html kemudian
tekan ctrl C untuk mengcopy semua isi html dan langkah terakhir paste kode html
template kamu yang barusan kamu copy ke notepad. Jangan lupa untuk menyimpan
backup kamu. agar sewaktu-waktu dapat kamu gunakan kembali. Cara backup file
html ini dapat kamu lakukan setiap kamu ingin melakukan perubahan pada file
html template.



6 comments :
manteb nih, boleh di coba :D
http://fhirman-ilham.blogspot.com/2013/06/anekahostingcom-web-hosting-murah.html"
bisa liat contohnya gk? ak masih agak mudeng contoh hasilnya. komen back y
contohx ada d blog ini bos :D
contohnya ada di blog oprekan ini gan..http://semuatentangwebsite.blogspot.com/
lihat di title browser paling atas ada yang bergerak-gerak :)
keren juga ne jhos..
Post a Comment
Tinggalkan jejak Anda dikomentar ini.
Kami membutuhkan kritik dan saran Anda untuk kemajuan Blog ini.
Terima kasih sudah berminat untuk meluangkan waktu berkomentar disini, semua kritik dan saran Anda akan saya dengarkan untuk memajukan Blog ini.
Gunakan name/url untuk berkomentar.
Anonymous = Spam